Over the last few weeks, I implemented a redesign of our marketing and sales page here at SimpleCrew.com.
This is the 5th design we’ve implemented for the site since first launching it in February 2012, and with it has come the most significant structural change to the website so far. Namely, I built this version of the website using a website builder tool for WordPress called OptimizePress, but more on that later.
Here’s a look into some of the past designs of the SimpleCrew website, and some insights behind the inspiration, design, and development for each.
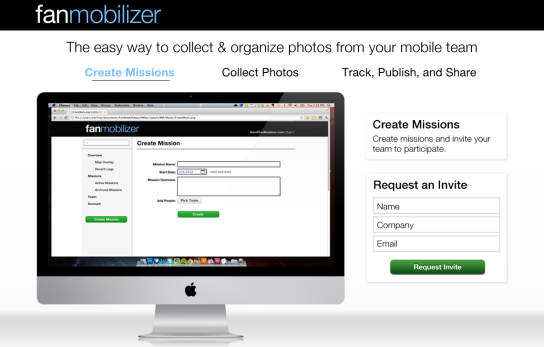
The first design we implemented in February 2012 was a simple one-page email capture:

This was our site before we had a product available for testing, when the app was just an idea. In fact, as you can see, back in 2012 the original name for the app was “FanMobilizer” – an homage to a marketing agency for artists and bands that I’d worked with before (FanManager)
From our friend Dan Schwartz, a real estate wholesaler, we learned early on that the app was going to be useful for industries outside of entertainment, so we changed the name to SimpleCrew to reflect the broader potential.
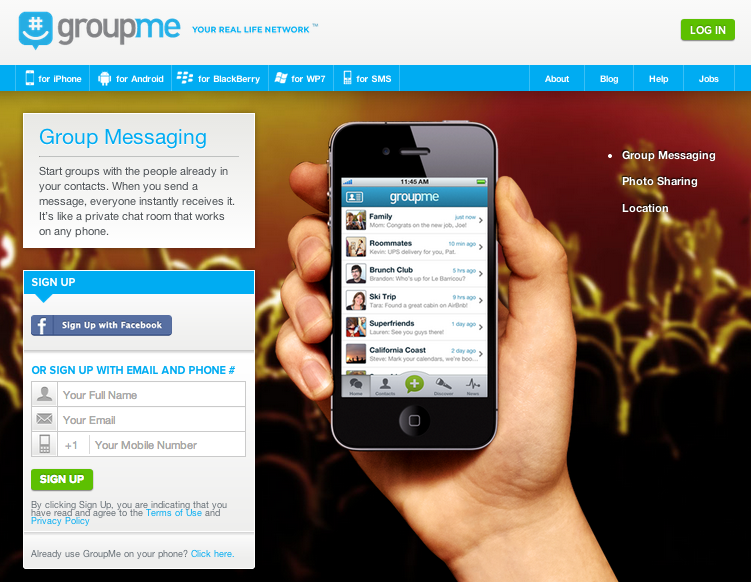
The original website design was inspired by the GroupMe website. Both featured a one-page scroller, a rich, descriptive product graphic, and sign-up inputs on alternating sides:

Starting out in 2012, I’d played with HTML a little bit, but I had no experience with CSS or WordPress. I designed a mock-up of the site in Photoshop, and then sent it to Mike to hack together in WordPress.
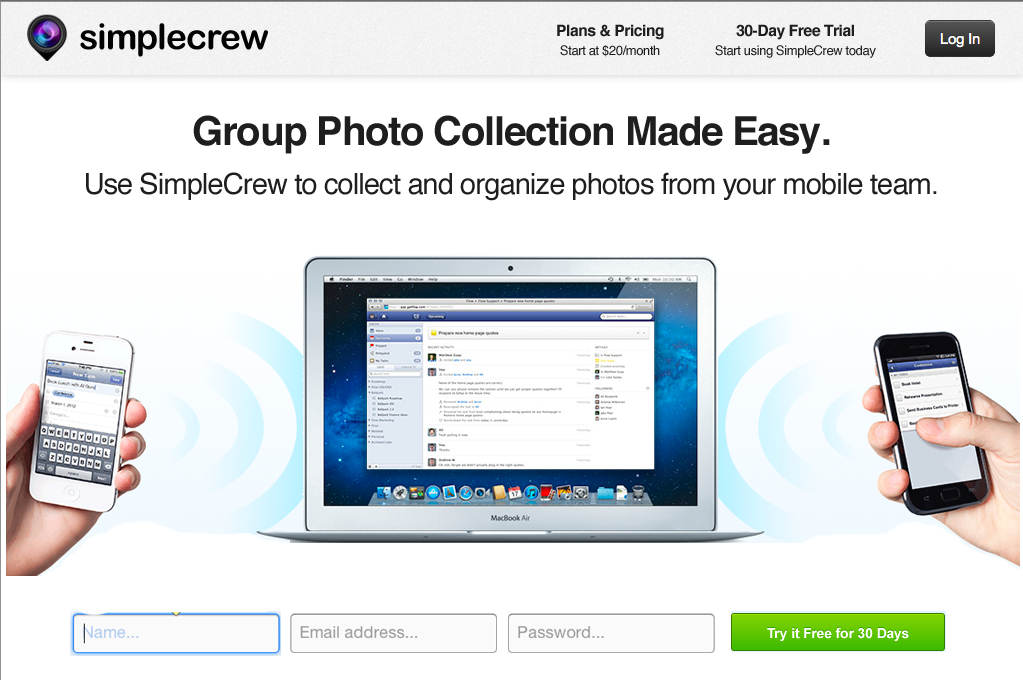
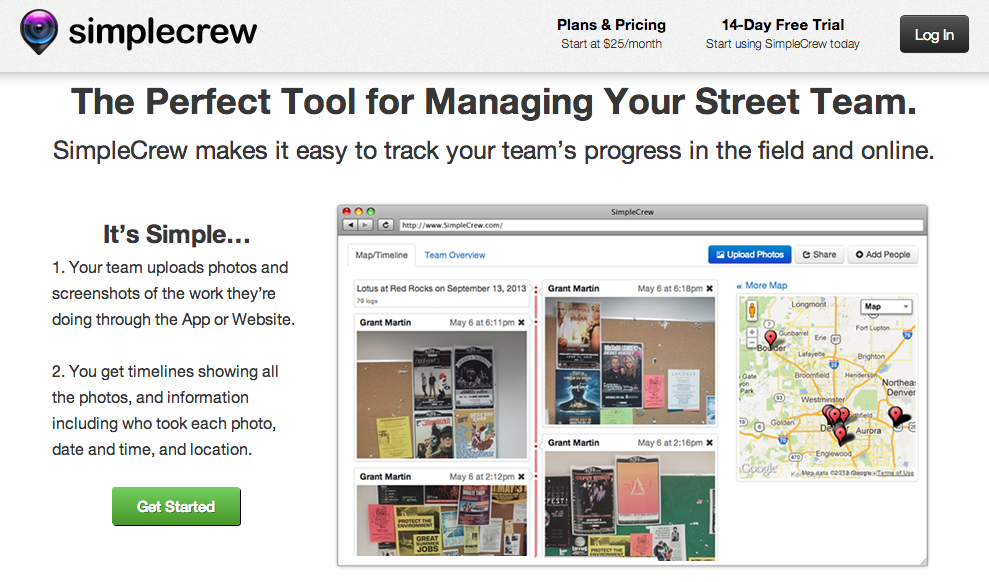
We recognized that Mike’s time was better spent building the actual app as opposed to the marketing site, so I started to play around with WordPress, and by the time the first version of the SimpleCrew app went live in October 2012, I was able to implement a new design on WordPress:

This design featured a fixed header, with pricing, sign-up, and log-in fixed along the top, a descriptive graphic in the middle, and input fields horizontally along the bottom.
A few months later, I slightly modified this version:

I kept this design for the longest so far – it stuck with us for almost a full year from the beginning of 2013 to the beginning of 2014.
At this time, I was still designing in Photoshop, and painstakingly hacking a theme together and placing images using custom CSS and HTML in WordPress.
It took a couple days to put together a single page. And once I had pages together, I really wouldn’t want to touch them for fear of breaking the custom CSS I was hacking together for each page.
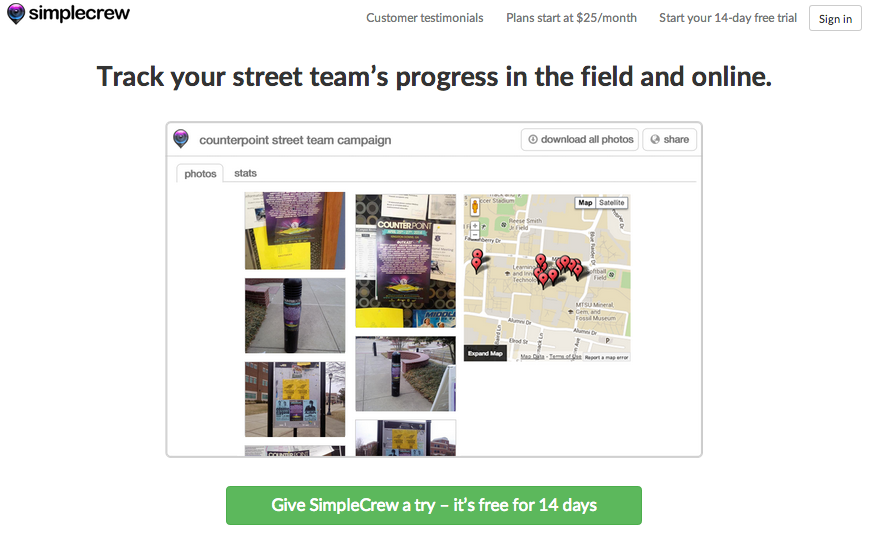
It was a really slow process to make any changes or to ship new landing pages, so I started experimenting with Twitter Bootstrap and in March this year, I implemented this design using Bootstrap on top of WordPress:

Bootstrap looked great and was faster to use than customer coded HTML and CSS, but ultimately it was still using HTML inside WordPress which is messy, and it still took a couple hours to ship new pages.
Then in May this year, my friend Anton showed me OptimizePress – a website page builder for WordPress.
With OptimizePress, I’m able to build a ship pages in a drag-and-drop editor in minutes. It saves a lot of the deploying time, and is extremely thorough and flexible so I can pretty much get everything I need from it.
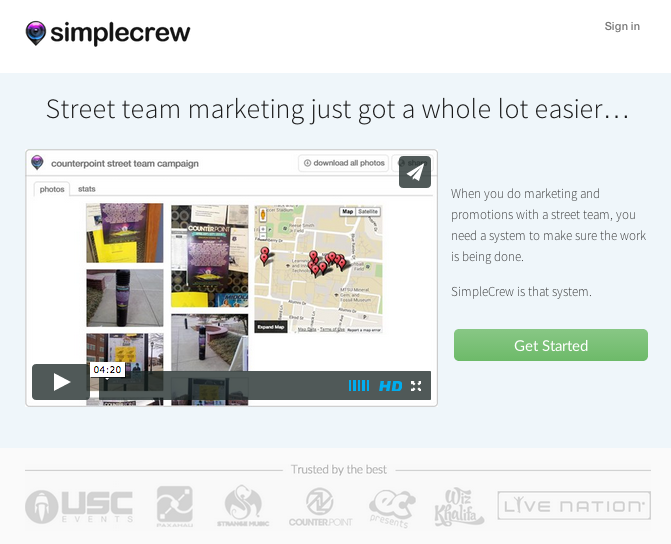
Here’s what the SimpleCrew website looks like today:

Now, I’m using a Vimeo Pro widget to put a tour video on the front page. I also have a new “customers” section under the home page for social proof, and created a new Testimonials page where I share some testimonials from out customers.
I’m really happy with the current version of the site, and especially with OptimizePress. With the new setup, I don’t have to mess with HTML or CSS beyond a couple tweaks if I want anything customized beyond the (quite flexible) customization options already build into OP. And I can ship new pages in a matter of minutes instead of hours or days.
Click around the site and the blog here, and let me know what you think. And if you have any questions about OptimizePress for your website, let me know. I’m happy to help!
-Alan